Working with Colors
Overview
Using colors in an analysis document can significantly enhance data comprehension and visual appeal. Colors can highlight individual values, making it easier to spot key figures or outliers at a glance. When applied to a line of values, colors can help identify trends or patterns, such as increasing or decreasing sales over time. Grouping values with colors can also aid in categorizing data, allowing for quick comparison between different segments or regions. The use of colors can improve readability, facilitate faster decision-making, and make the document more engaging for its readers.
A relevant study “The Psychology of Color in Data Visualization for Business Intelligence“ is at https://uxpilot.ai/blogs/color-psychology-data-visualization-business.
Color Formulas
Cells and lines have various color oriented properties that can be set using formulas. These properties are general text of some sort such as a color name (red, blue, green) or its hexadecimal value (#F00).
The simplest formula would be to reference a constant. In the color world this may be:
- color name or
- hexadecimal color value.
There are several color specific macro functions. These are listed in the table below.
| Macro | Description |
|---|---|
| rgbList = colorRange(howMany) | Generate a range of RGB colors for the given number of colors. |
| rgbColor = complementaryTextColor(aNameOrHexRGB) | If the argument is a dark color then return “white”, otherwise return “black”. |
| value = defaultColor() | This basically returns null. |
| #rrggbbaa = hexColor(r, g, b, [a] ) | Returns the hex color representation for the RGB values. |
| boolean = isColorDark(aNameOrHexRGB) | Is the color a dark one? |
| boolean = isColorLight(aNameOrHexRGB) | Is the color a light one? |
| value = normalizeColor(aName) | Normalize the color name. Allow 'Lemon Chiffon' to be 'lemonchiffon' so that downstream things match up. |
| rgbString = rgb(r, g, b) | Returns the string “rgb(#,#,#)”.Used by Chart.js world for color formulas.See also hexColor() below. |
| rgbaString = rgba(r, g, b, a) | Returns the string “rgba(#, #, #, #)”.Used by Chart.js world for color formulas.DOC See also hexColor() below. |
| color = zebraColor( [oddColor] ) | Return alternating colors based on data retrieval element fetching. This is shorthand for, if (isOdd(@objectNumber), '#ffecb3bf', null) |
The general purpose macro functions can easily be applied toward colors as well. For example,
if( #price < 10, ‘orange’, defaultColor() )
Below is a formula for a color based on comparing 2 values.
= compareValue(#value, 100, "#00FF00", "#FFFFFF", "#0000FF")
This function compares the values. It returns lessThanResult when string1 < string2. It returns equalResult if they are equal. Otherwise it returns greaterThanResult.
The color oriented properties of a line or cell are entered in the fields shown below..
If no formula or constant is provided then the default color is used.
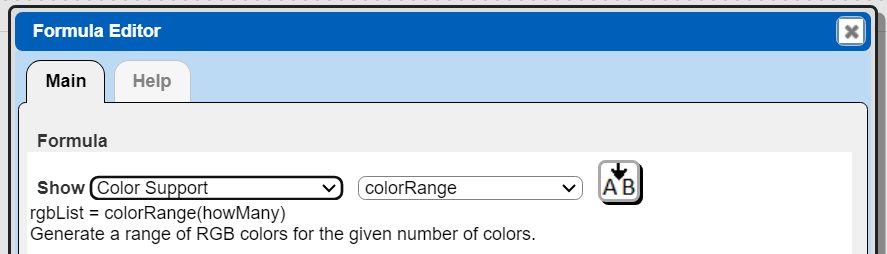
Pressing control-E opens the formula editor dialog. There you can see the various color related functions as well.

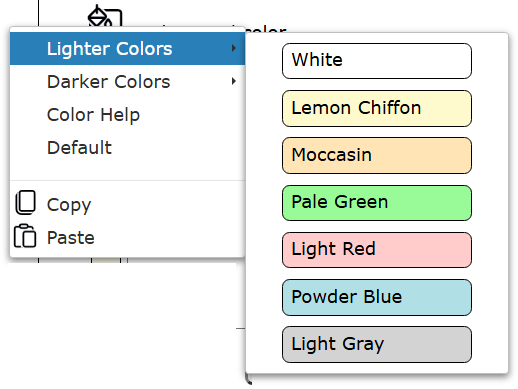
Clicking on the label (i.e. “Background color”) presents a menu of color options as shown below. Choosing one sets the formula text accordingly.

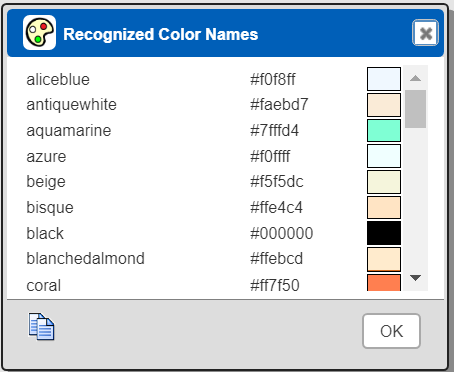
Choosing “Color Help” shows the dialog below.

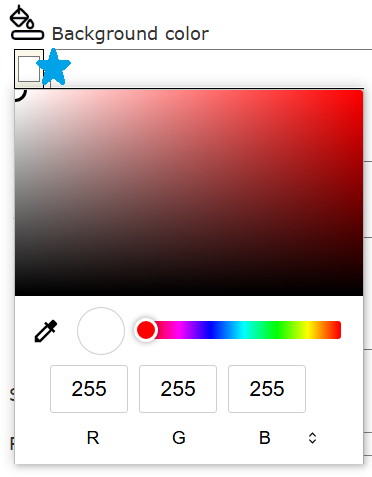
You can also click on the square swatch to obtain the dialog shown below for selecting a color.

Cells
You can control the overall cell background color and the displayed text color.
Lines
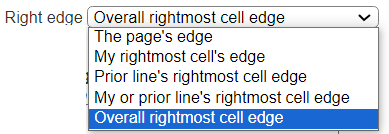
You can control the overall line background color and the default text color for its cells For the overall line background color the right edge policy has to be set as well. Below are the options.
 .
.
Sample Output
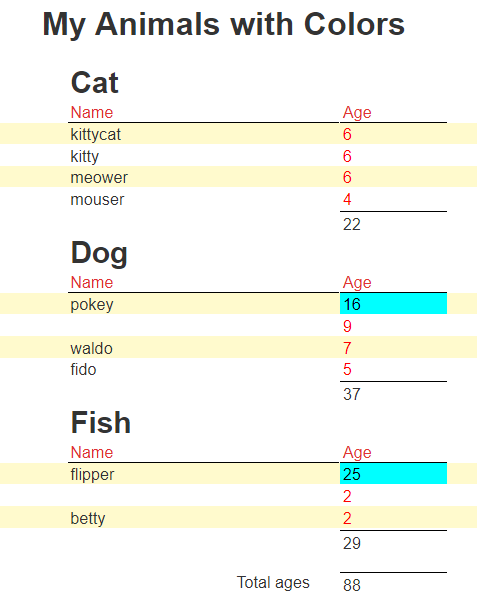
The output below
- uses ‘red’ for the header line’s default text color
- uses zebraColor() for the body line’s background color
- uses compareValue() for the age cell’s background and foreground colors.

Alternating Line Background Colors
Steps for Single Line
Select the line of interest.
Set the line background color formula
zebraColor("#FFF9C4")
This technique was used above.
Steps for a Related Set of Lines
Consider a body band with several lines of cells.
First = #first
Last = #last
Zip = #zip
For the first section line, set the line’s background color formula
sectionLineBG = if (isOdd(@objectNumber), "#FFF9C4", defaultColor() )
The referenced @objectNumber variable is incremented as each array element is read- whether from the main query or from an embedded array in a JSON object. The expression results in a light straw background for element 1, standard background for element 2, and then back to a light straw background for element 3, etc.
For the other section’s lines, set the line background color formula to be
@sectionLineBG
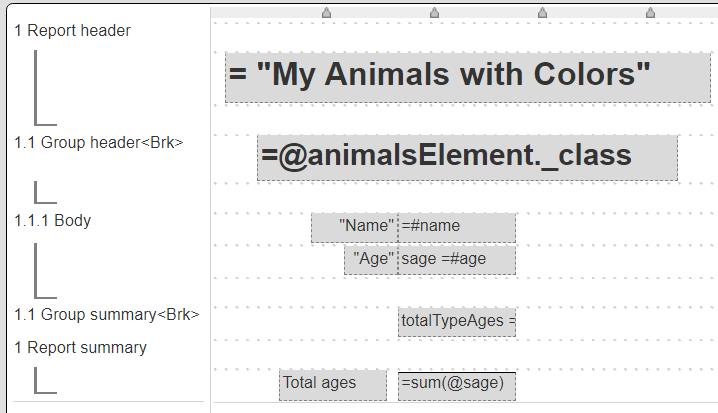
The sample template uses this technique for the 1.1.1 body lines.

Below is sample output using this technique.
