React Embedded Analytics
Overview
React is a free and open-source front-end JavaScript library for building user interfaces based on components. It is maintained by Meta and a community of individual developers and companies. For more information see https://react.dev.
In this tutorial a simple React application will be built. A value from the application will be used as a runtime parameter for a Qarbine analysis template.

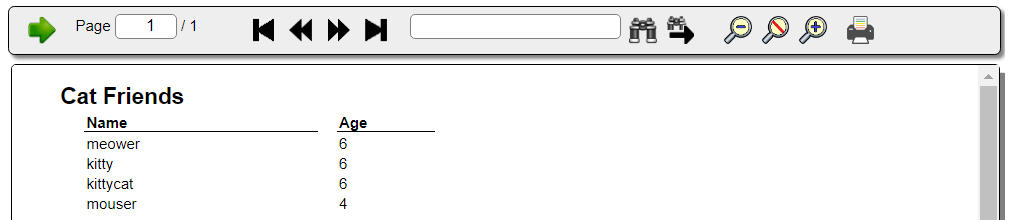
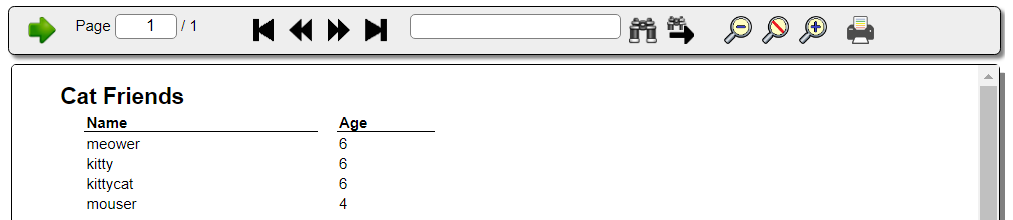
A sample result is shown below.

Walk Through
Open a command prompt.
Run
npx create-react-app foldername
Change your directory to the newly created one using
cd foldername
The directory contents will look like the following.
Change into the src folder.
cd src
The directory contents will look like the following.
Edit App.js and write down the following code which is the basic skeleton for the application.
//import logo from './logo.svg';
import './App.css';
import React, { useEffect } from 'react';
// Some globals will go here.
function App() {
// Other code will go here.
return (
<div className="App">
<h2>
<b>Qarbine React Example</b>
</h2>
Animal type <select id="animalType">
<option>cat</option>
<option>dog</option>
<option>horse</option>
<option>fish</option>
</select>
<button onClick={runReport}>Run Report</button>
<br/><br/>
<iframe name="qarbine" title="Qarbine"
height="600" width="800" style={{border:"transparent"}} />
</div>
);
}
export default App;
The iframe’s name is referenced in installQarbineEmbeddedApplication below.
The global chunk of code is the following.
var application;
var qarbineWebHome = "https://myhost.ddns.net/";
const loadDataOnlyOnce = () => {
console.log("loadDataOnlyOnce");
};
Adjust the qarbineWebHome reference.
The first piece of the other code is the following which is used to load supporting Qarbine JavaScript files.
function LoadJavaScript(jsFilePath)
{
useEffect(() => {
//console.log(typeof IFrameEmbeddedExample);
if (typeof IFrameEmbeddedExample === 'function')
{
// We have already loaded everything.
return;
}
const script = document.createElement('script');
script.src = jsFilePath;
script.async = true;
document.body.appendChild(script);
return () => {
console.log('loaded', jsFilePath);
document.body.removeChild(script);
}
}, [loadDataOnlyOnce]);
}
var jsFiles = [
"/appcfg/configuration.js",
"/embedded/js/iFrameEmbeddedHelper.js",
"/embedded/js/iFrameEmbeddedExample2.js",
];
for (var jsFile of jsFiles)
{
LoadJavaScript(qarbineWebHome + jsFile);
}
installQarbineEmbeddedApplication(1);
The core Qarbine interfacing is taken care of by the JavaScript class defined in the iFrameEmbeddedExample2js file. That file also contains the Qarbine API key. The class provides functions such as starting the Qarbine connection and running a template via the runComponent() function.
The last line initiates Qarbine installation into the React application. It is shown below.
function installQarbineEmbeddedApplication(attempt)
{
//console.log('installQarbineEmbeddedApplication', attempt);
if (typeof IFrameEmbeddedExample === 'function')
{
// Using window.xxx to avoid React complaining.
var konst = window.IFrameEmbeddedExample;
application = new konst ();
application.iframeName = 'qarbine'; // Maps to the name in App.js.
application.start(qarbineWebHome);
return;
}
if (attempt < 20)
setTimeout(function(){installQarbineEmbeddedApplication(attempt+1);}, 1000);
}
The button click interaction runs the following code.
function runReport()
{
const myType = document.getElementById('animalType');
var component = 'ReportTemplate`q_catalog|qf_example/MongoDB/animals/Animals of a particular type using a prompt';
var runtimeArgs = {type: myType.value, bypassIfHaveAllValues: true};
application.runComponent(component, runtimeArgs);
}
It obtains the drop down value for use as a runtime argument for the referenced template.
A sample result is shown below.

A summary of the pieces without particular code details for reference is shown below.
//import logo from './logo.svg';
import './App.css';
import React, { useEffect } from 'react';
var application;
var qarbineWebHome = "https://myhost.ddns.net/";
const loadDataOnlyOnce = () => { . . . };
function App() {
function installQarbineEmbeddedApplication(attempt) { . . . }
function LoadJavaScript(jsFilePath) { . . . }
var jsFiles = [ . . . ];
. . .
installQarbineEmbeddedApplication(1);
function runReport()
{ . . . }
return (
<div className="App"> . . . </div>
);
}
export default App;
References
https://www.geeksforgeeks.org/build-a-basic-react-app-that-display-hello-world/https://react.dev/reference/react/useEffect